도슐랭스타
JavaScript-제어문(if,switch,for,while문) 본문
제어문
- 조건을 구분하여 프로그램에서 소스 실행 순서를 결정하는 명령문.
if문
- 소괄호 안의 조건이 true이면 중괄호 안의 코드 소스를 실행한다.
- if(조건식){ true일 때 실행할 코드 }
if(true){
document.write("if문");
}
if~else문
- 소괄호 안의 조건이 true이면 if 중괄호 안의 코드를 실행하고 false이면 else 중괄호 안의 코드를 실행한다.
- if(조건식){ true일 때 실행할 코드}
else{ false일 때 실행할 코드}
var num = prompt("5 이상의 숫자 입력");
if (num < 5) {
alert("5 미만의 수를 입력했습니다. 입력한 수: " + num);
}
else {
document.write("입력한 수: " + num);
}

조건 연산자
- 조건이 하나이고 true일 때, false일 때 실행할 명령도 하나일 때 if~else 대신 사용한다.
- ( 조건식 ) ? ( true일 때 실행할 코드) : ( false일 때 실행할 코드 )
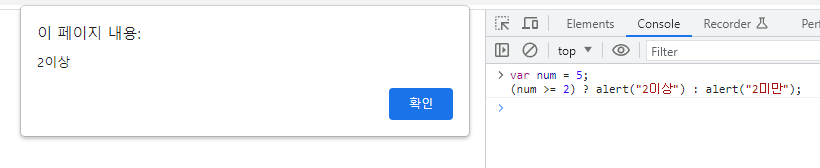
var num = 5;
(num >= 2) ? alert("2이상") : alert("2미만");
switch~case문
- 여러 가지 조건과 입력값을 비교해야 하는 경우 if, else문을 여러 번 사용하는 것보다 편리하다.
var choice = prompt("원하는 음료를 선택하세요. 1. 녹차라떼 2. 아이스티 3. 아메리카노","1");
switch(choice){
case "1" : document.write("녹차라떼는 3200원입니다.");
break;
case "2" : document.write("아이스티는 3000원입니다.");
break;
case "3" : document.write("아메리카노는 2000원입니다.");
break;
default : alert("잘못 입력했습니다.");
}
반복문 장점
- 소스를 간단하게 작성할 수 있다.
- 작성한 소스의 양이 줄어 들어 실행 속도가 빨라진다.
for문
- 소스를 작성하기 어려울 만큼 많은 양의 연산을 처리할 때 사용한다.
- 반복 횟수가 정해져 있는 반복 명령을 작성할 때 편리하다.
- for( for문에서 사용할 카운터 변수 ; 조건식 ; 중괄호의 코드를 실행 후 카운터 변수 조절){ 조건식이 true일 때 실행할 코드}
var sum = 0;
for(var i = 1; i < 101; i++){
sum += i;
}
//1부터 100까지 더하는 for문while문
- 특정 조건을 만족하는 동안에만 명령을 반복한다.
var n = 0;
while (n <= 5){
document.write(n + "<br>");
n++;
}
//n이 5가 될 때까지 반복함.do~while문
- 조건의 결괏값이 false라도 일단 문장이 '최소한 한 번'은 실행된다.
- 일단 문장을 한 번 실행 후 조건을 확인한다.
var n = 0;
do {
document.write("조건이 true이면 반복한다. <br>");
n++;
} while(n < 15);
continue 키워드
- continue 사용 시 이후 실행문은 실행하지 않고 반복문 처음으로 돌아간다.
for(var i = 0; i < 5; i++){
document.write("안");
continue;
document.write("녕<br>");
}
break 키워드
- 실행 중단 후 반복문 빠져나옴
- continue와 비슷하게 이후 실행문을 실행하지 않지만 반복문 처음으로 돌아가는 것이 아닌 반복문을 끝냄
for(var i = 0; i < 5; i++){
document.write("안");
break;
document.write("녕<br>");
}
도슐랭스타
★★☆☆☆ : 재미가 없다!!
c언어랑 똑같다!! 너무 똑같아서 재미가 없다...!!!
반응형
'JavaScript' 카테고리의 다른 글
| JavaScript-스코프(scope), 호이스팅(hoisting), var, let, constant (0) | 2023.07.18 |
|---|---|
| JavaScript-함수 (0) | 2023.07.11 |
| JavaScript-연산자 (1) | 2023.06.27 |
| JavaScript-자료형 (7) | 2023.06.26 |
| JavaScript-변수 (0) | 2023.06.15 |
Comments