도슐랭스타
JavaScript-객체(object) 본문
객체
- '복합 자료형'이다.
- 객체 안에 숫자, 문자열 등 여러 가지 자료형이 포함되기 때문이다.
- 언제 사용하는가?
- 회원 정보를 저장한다면 이름, 아이디, 비밀번호, 생년월일, 가입 날짜, 이메일 등 여러 정보가 하나에 저장된다. 나중에 회원 정보를 확인하거나 수정할 때 '회원'이라는 변수 하나에 여러 정보를 저장하는 것이 편하므로 변수인 '회원'을 하나의 객체로 만든다.
내장 객체(Built-in-Object)
- 자주 사용하는 요소를 자바스크립트에서 '미리' 만들어 둔 객체이다.
- Date, Number, Boolean, Array, Math 등 많은 내장 객체가 있다.
문서 객체 모델(DOM)
- 객체를 사용해 웹 문서를 관리하는 방식이다.
- 이미지, 링크, 텍스트 필드 등 각각 별도의 객체로 미리 만들어져 있다.
브라우저 객체 모델
- 웹 브라우저의 주소 표시줄이나 창 크기 등 웹 브라우저의 '정보'를 객체로 다루는 방식이다.
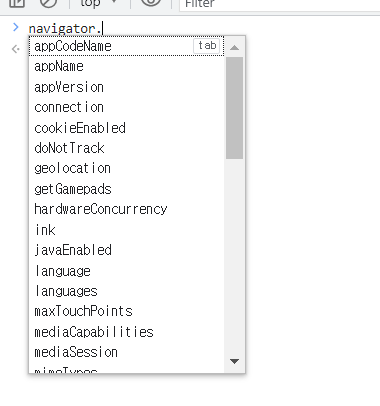
- Navigator(브라우저의 종류나 버전을 담는 객체), History(방문 기록을 담는 객체), Location(주소 표시줄 정보를 담는 객체), Screen(화면 크기 정보를 담는 객체) 등이 있다.
사용자 정의 객체
- 사용자가 직접 만든 객체이다.
- 대표적으로는 객체 리터럴과 생성자 함수가 있다.
- 객체 리터럴 표기법 : 객체를 선언하면서 동시에 값을 지정하는 것. ex) var num = 2;
- 생성자 함수 : 객체를 만들어 내는 함수.
객체의 속성과 메서드
- 속성(Property) : 객체의 값을 담고 있는 정보이다.
- 객체의 속성 값을 가져올 때는 객체 이름 뒤에 마침표(.)를 찍고 그 뒤에 속성 이름을 적는다.
- 메서드(Method) : 객체가 어떻게 동작할지 선언한 '함수'이다.
- 객체의 메서드를 사용할 때도 객체 이름 뒤에 마침표(.)를 찍고 그 뒤에 메서드 이름을 적는다.
- 우리가 쓰던 alert() 함수도 window객체의 메서드이다.


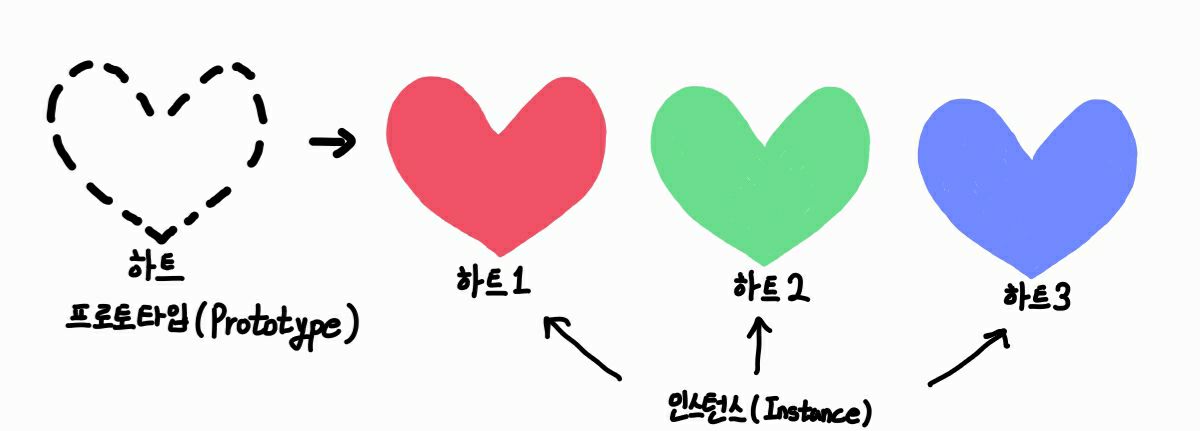
객체의 프로토타입과 인스턴스
- 프로토타입(Prototype) : 다른 객체를 만드는 기본 틀.
- 인스턴스(Instance) : 프로토타입을 사용해 만들어낸 객체.
- 인스턴스는 프로토타입의 프로퍼티(속성)와 메서드(함수)를 그대로 상속받는다.
- new 예약어를 사용하여 인스턴스를 만든다.

정말 말 그대로 프로토타입은 '틀'이고 인스턴스는 프로토타입을 사용해서 만든 새로운 객체이다.
대신 인스턴스는 프로토타입의 프로퍼티(속성)와 메서드(함수)를 그대로 상속받는다!
위의 그림을 보면 하트1,2,3은 프로퍼티에 저장된 크기나 모양을 그대로 상속받았다. 그 후 각각의 인스턴스에 다른 개별 속성을 추가해 여러 색상의 인스턴스들을 만든 것이다.
객체 리터럴을 사용해서 회원 객체를 만들어보면
//객체 리터럴을 사용하여 만든 객체
function Person() {
name : "dodo",
id : "dodo12",
password : 1234,
age : 100,
date : 20230720
}이런 식으로 만들 수 있고 여기에 메서드를 추가하면 밑에처럼 만들 수 있다.
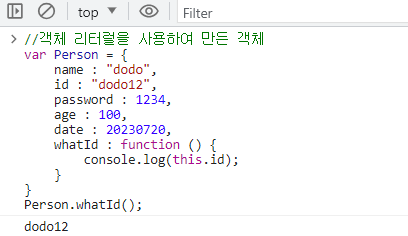
//객체 리터럴을 사용하여 만든 객체
var Person = {
name : "dodo",
id : "dodo12",
password : 1234,
age : 100,
date : 20230720,
whatId : function () {
console.log(this.id);
}
}
Person.whatId();
이번에는 생성자 함수를 사용해서 회원 객체를 만들면
//생성자 함수를 사용하여 만든 객체
function Person () {
this.name = "dodo";
this.id = "dodo12";
this.password = 1234;
this.age = 100;
this.date = 20230720;
}Person을 프로토타입으로 하여 Person1이라는 인스턴스를 만들어보면
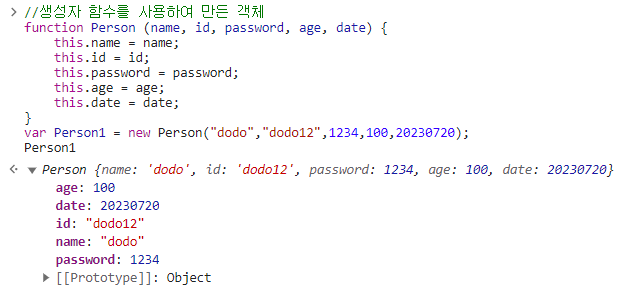
//생성자 함수를 사용하여 만든 객체
function Person (name, id, password, age, date) {
this.name = name;
this.id = id;
this.password = password;
this.age = age;
this.date = date;
}
var Person1 = new Person("dodo","dodo12",1234,100,20230720);
//생성자 함수를 사용하여 만든 객체
function Person (name, id, password, age, date) {
this.name = name;
this.id = id;
this.password = password;
this.age = age;
this.date = date;
}
var Person1 = new Person("dodo","dodo12",1234,100,20230720);
var Person2 = new Person("dudu","dudu12",1212,100,20230720);
var Person3 = new Person("didi","didi12",1245,100,20230720);위처럼 한 번 프로토타입(틀)을 만들어두면 수많은 인스턴스를 만들어낼 수 있다.
도슐랭스타
★★☆☆☆ : 어렵다..
아악 프로토타입이 뭔데 인스턴스가 뭔데,,ㅜㅜ 그래 기본 틀인데 뭐,,, 뭐가 다른 건데,, 왜 필요한 건데,, 엉엉 고통스러워하며 한참을! 찾아본 후 드디어 조금이나마 이해를 할 수 있었다.ㅜㅜ 그래도 신기해서 나름 재미있기도 했다. 그리고 프로토타입을 클래스와 비교하며 설명하는 글을 이해하지 못하는 나를 마주하며 미루고 미루던 html과 css 공부의 필요성을 체감하였다,, 하기 싫었는데 다음 내용을 할 때도 발목이 잡힌다면 넘나 고통스러울 것 같다. 진짜 이제는 해야겠다..!! 아자자..! 그래도 글 다 작성하고 잘 수 있어서 마음이 편하다. 휴~ 힘내야지~
반응형
'JavaScript' 카테고리의 다른 글
| JavaScript-DOM(문서 객체 모델) 요소에 접근하기(1) (0) | 2023.08.05 |
|---|---|
| JavaScript-Array(배열) 객체 (0) | 2023.07.28 |
| JavaScript-스코프(scope), 호이스팅(hoisting), var, let, constant (0) | 2023.07.18 |
| JavaScript-함수 (0) | 2023.07.11 |
| JavaScript-제어문(if,switch,for,while문) (0) | 2023.07.06 |
Comments