
iOS에서 오토레이아웃(Autolayout)은 사용자 인터페이스(UI)의 레이아웃을 자동으로 조정해주는 시스템.
이 시스템을 사용하면 화면 크기, 방향, 해상도 등 다양한 조건에 맞춰 뷰(View)의 위치와 크기를 자동으로 변경할 수 있음.


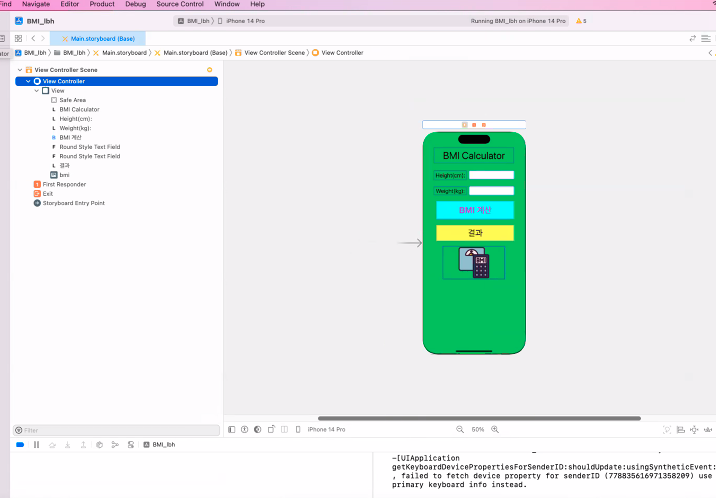
outlet 잡기


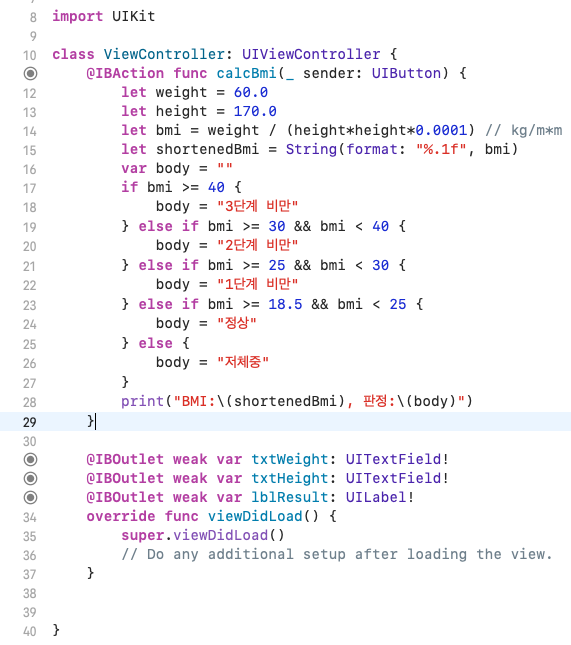
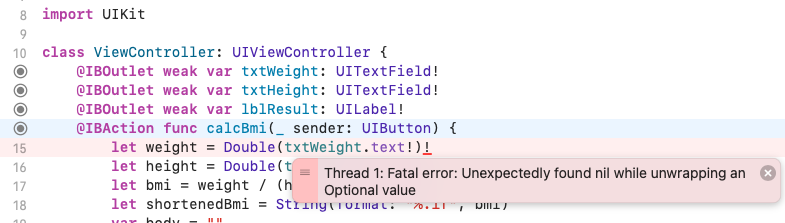
이런식으로 코드를 짜면 값이 nil일 때도 옵셔널을 풀어서 큰일이남.



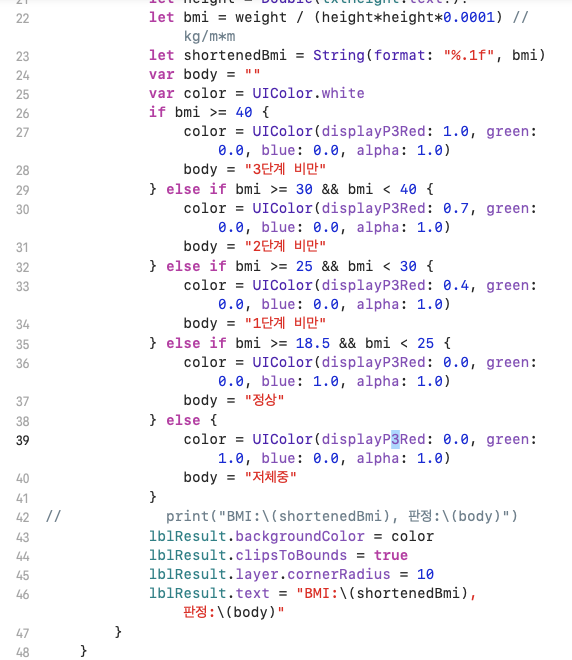
if문을 사용하여 안전하게 수정함.

정렬은 여기서 하거나 [Ctrl] + [i] 하면 됨.

이렇게 좀 꾸밈.
//
// ViewController.swift
// BMI_kdh
//
// Created by 1 on 2024/11/13.
//
import UIKit
class ViewController: UIViewController {
// 텍스트 필드 (체중 입력)
@IBOutlet weak var txtWeight: UITextField!
// 텍스트 필드 (키 입력)
@IBOutlet weak var txtHeight: UITextField!
// BMI 계산 결과를 표시할 레이블
@IBOutlet weak var lblResult: UILabel!
// BMI 계산을 수행하는 함수
@IBAction func calcBmi(_ sender: UIButton) {
// 입력 필드가 비어있다면 경고 메시지를 출력
if txtHeight.text == "" || txtWeight.text == "" {
lblResult.textColor = .red // 텍스트 색상 빨간색으로 설정
lblResult.text = "키와 체중을 입력하세요." // 경고 메시지
return // 입력이 없으면 함수 종료
} else {
// 텍스트 필드에서 입력받은 값을 Double로 변환
let weight = Double(txtWeight.text!)! // 체중 (kg)
let height = Double(txtHeight.text!)! // 키 (cm)
// BMI 계산 공식: kg / m² (cm를 m로 변환하기 위해 height * height * 0.0001 사용)
let bmi = weight / (height * height * 0.0001)
// 계산된 BMI 값을 소수점 첫째 자리까지 포맷팅
let shortenedBmi = String(format: "%.1f", bmi)
// BMI 판정을 위한 변수 선언
var body = ""
// 판정에 따른 색상 설정 변수
var color = UIColor.white
// BMI 값에 따라 판정 결과와 색상 변경
if bmi >= 40 {
// BMI가 40 이상이면 "3단계 비만" (빨간색)
color = UIColor(displayP3Red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0)
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40 {
// BMI가 30 이상 40 미만이면 "2단계 비만" (주황색)
color = UIColor(displayP3Red: 0.7, green: 0.0, blue: 0.0, alpha: 1.0)
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30 {
// BMI가 25 이상 30 미만이면 "1단계 비만" (다크레드 색상)
color = UIColor(displayP3Red: 0.4, green: 0.0, blue: 0.0, alpha: 1.0)
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25 {
// BMI가 18.5 이상 25 미만이면 "정상" (파란색)
color = UIColor(displayP3Red: 0.0, green: 0.0, blue: 1.0, alpha: 1.0)
body = "정상"
} else {
// BMI가 18.5 미만이면 "저체중" (초록색)
color = UIColor(displayP3Red: 0.0, green: 1.0, blue: 0.0, alpha: 1.0)
body = "저체중"
}
// BMI 계산 값과 판정 결과 출력
// print("BMI:\(shortenedBmi), 판정:\(body)") // 필요에 따라 디버깅을 위해 출력
// 레이블의 배경색을 계산된 색상으로 설정
lblResult.backgroundColor = color
// 레이블에 텍스트가 부드럽게 표시되도록 모서리를 둥글게 설정
lblResult.clipsToBounds = true
lblResult.layer.cornerRadius = 10
// 레이블에 최종 BMI 값과 판정 결과를 표시
lblResult.text = "BMI: \(shortenedBmi), 판정: \(body)"
}
}
// 뷰가 로드될 때 호출되는 함수
override func viewDidLoad() {
super.viewDidLoad()
// 추가적인 초기 설정이 필요하면 여기서 수행
}
}
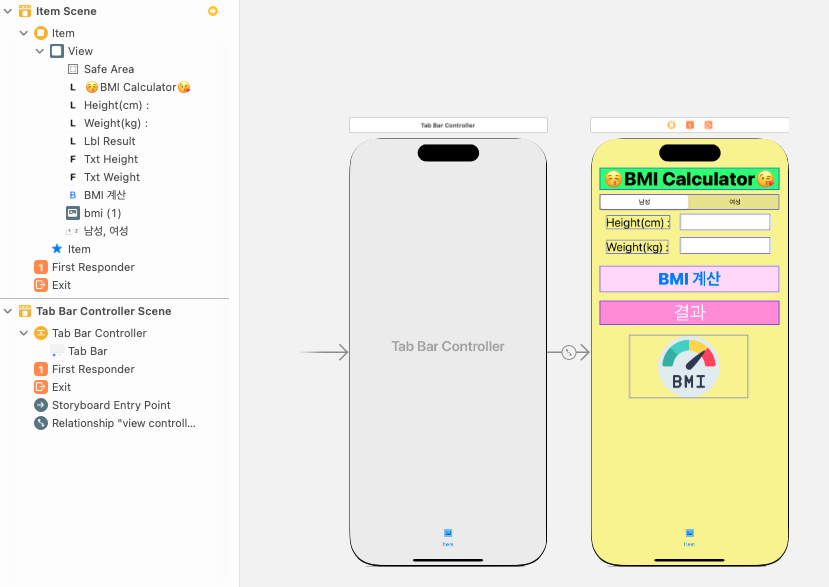
Tab Bar Controlloer

특징Manual SegueRelationship Segue
| 정의 | 사용자 또는 코드에서 직접 트리거되는 전환 | UIViewController 간의 관계를 정의하는 자동 전환 |
| 트리거 | 코드에서 직접 호출 또는 특정 이벤트로 트리거 (예: 버튼 클릭) | UIStoryboard에서 정의된 뷰 컨트롤러 간의 관계에 의해 자동 트리거 |
| 설정 위치 | 스토리보드에서 세그웨이 아이콘을 선택하고 "Action"을 설정 | 스토리보드에서 뷰 컨트롤러 간의 관계를 설정 (예: 부모-자식 관계) |
| 사용 예시 | 버튼 클릭 시 다른 화면으로 이동, 특정 이벤트 발생 시 화면 전환 | Tab Bar Controller, Navigation Controller의 하위 뷰 컨트롤러 간 관계 |
| 세그웨이 유형 | "Show", "Present Modally", "Push", "Custom" 등 여러 유형의 세그웨이 사용 | embed, contain, relationship 등 관계 기반 세그웨이 사용 |
| 코드에서 호출 | performSegue(withIdentifier:) 메소드를 사용하여 호출 | 자동으로 연결된 뷰 컨트롤러 간에 관계가 성립되어 코드 호출 필요 없음 |
| 사용 예시 (스토리보드) | 두 뷰 컨트롤러 사이에 드래그하여 세그웨이 연결 후, 트리거 설정 | 부모 뷰 컨트롤러에서 자식 뷰 컨트롤러를 Embed 세그웨이로 추가 |
| 비교적 복잡한 사용 | 코드에서 세그웨이 조건과 전환 동작을 제어할 수 있어 유연하지만 코드 작성 필요 | 자동화된 관계 설정으로 사용이 간편하지만 제어가 제한적 |
| 주요 목적 | 사용자 인터페이스 상의 특정 트리거에 의해 화면 전환을 처리 | 뷰 컨트롤러들 간의 관계(예: 네비게이션 스택, 탭 바, 부모-자식 관계)를 설정 |
| 사용법 | 코드에서 직접 세그웨이를 호출하고, 전환 방법을 설정 | 스토리보드에서 뷰 컨트롤러 간의 관계를 설정하고 자동으로 관리 |