
Remove Reference로 지우면 파일은 남아있고 숨기기만 됨.
그러니 Move to Trash로 해야 완전히 지워짐!!
(만약 Remove로 했다면 finder에서 삭제하면 됨.)

새로운 Tab bar를 만들었으면 Controller를 설정해줘야함.

이 친구를 identity inspector라고 함.(시험에 나옴)

중요한 함수 중 하나임. 시험에 잘 나옴.

버튼을 누르면 동영상이 재생되도록 하는 코드.
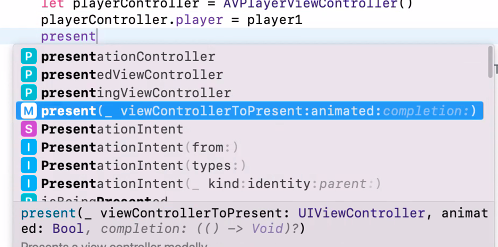
present() 메서드는 iOS의 UIKit 프레임워크에서 제공하는 메서드로, 현재의 뷰 컨트롤러에서 다른 뷰 컨트롤러를 모달 방식으로 표시하는 데 사용됨.(시험에 자주 나옴.)

if로 옵셔널을 풀면 if문 안에서만 언래핑한 값을 쓸 수 있음.
하지만 guard let은 해당 블록을 벗어나도 언래핑한 값을 쓸 수 있음.

여기서 엔터 누르면

이렇게 됨.

이렇게 적어주면 됨.
왜 이렇게 적냐?! - 모달이 다 뜨고 난 후에 영상을 재생하게 하기 위해서.

completion의 default argument가 nil로 되어있기 때문에 적지 않아도 괜찮음.
import UIKit
import AVKit
class VideoViewController: UIViewController {
var player: AVPlayer?
@IBAction func playVideo(_ sender: UIButton) {
guard let videoPath = Bundle.main.path(forResource: "APT", ofType: "mp4")else{
print("비디오 파일이 없습니다.")
return
}
let videoURL = URL(filePath: videoPath)
let player1 = AVPlayer(url: videoURL)
let playerController = AVPlayerViewController()
playerController.player = player1
present(playerController, animated: true) {
player1.play()
}
}이렇게 수정완료함.(이 소스 시험에 많이 나옴.)

html을 화면에 뿌려주는 아이임.

뒤에 흐린 이텔릭자는 안 써도 되는 부분임.

default argument임.

언래핑하는 방법이 많음.

참 편함.
import UIKit
import WebKit
/// `WebViewController`는 웹 페이지를 로드하고 표시하는 뷰 컨트롤러입니다.
class WebViewController: UIViewController {
/// 웹 페이지를 표시할 WKWebView 인스턴스
@IBOutlet weak var webView: WKWebView!
/// 뷰가 메모리에 로드될 때 호출됩니다.
/// 초기 웹 페이지를 로드합니다.
override func viewDidLoad() {
super.viewDidLoad()
loadWebPage(urlString: "https://dodo5517.tistory.com")
}
/// Naver 버튼이 클릭될 때 호출되는 액션 메서드입니다.
/// YouTube 웹 페이지를 로드합니다.
/// - Parameter sender: 버튼 클릭 이벤트를 발생시킨 UIButton
@IBAction func goNaver(_ sender: UIButton) {
loadWebPage(urlString: "https://youtube.com")
}
/// 주어진 URL 문자열을 사용하여 웹 페이지를 로드합니다.
/// - Parameter urlString: 로드할 웹 페이지의 URL 문자열
private func loadWebPage(urlString: String) {
// URL 문자열을 URL 객체로 변환합니다.
guard let url = URL(string: urlString) else {
print("유효하지 않은 URL: \(urlString)")
return
}
// URLRequest 객체를 생성하고 웹뷰에 로드합니다.
let request = URLRequest(url: url)
webView.load(request)
}
}
import UIKit
import AVKit
/// `VideoViewController`는 비디오 파일을 재생하는 뷰 컨트롤러입니다.
class VideoViewController: UIViewController {
/// 비디오 재생을 위한 AVPlayer 인스턴스
var player: AVPlayer?
/// 비디오 재생 버튼이 눌렸을 때 호출되는 액션 메서드
/// - Parameter sender: 비디오 재생을 트리거하는 UIButton
@IBAction func playVideo(_ sender: UIButton) {
// 비디오 파일의 경로를 가져옵니다.
guard let videoPath = Bundle.main.path(forResource: "APT", ofType: "mp4") else {
print("비디오 파일이 없습니다.")
return
}
// 비디오 파일의 URL을 생성합니다.
let videoURL = URL(filePath: videoPath)
// AVPlayer 인스턴스를 생성합니다.
let player1 = AVPlayer(url: videoURL)
// AVPlayerViewController를 생성하고 player를 설정합니다.
let playerController = AVPlayerViewController()
playerController.player = player1
// 비디오 플레이어를 모달로 표시합니다.
present(playerController, animated: true) {
player1.play() // 비디오 재생 시작
}
}
/// 뷰가 로드될 때 호출되는 메서드
override func viewDidLoad() {
super.viewDidLoad()
// 뷰가 로드된 후 추가적인 설정을 수행할 수 있습니다.
}
}import UIKit
/// `ViewController`는 BMI(체질량지수)를 계산하고 결과를 표시하는 뷰 컨트롤러입니다.
class ViewController: UIViewController {
/// 사용자가 입력한 체중을 받는 UITextField
@IBOutlet weak var txtWeight: UITextField!
/// 사용자가 입력한 키를 받는 UITextField
@IBOutlet weak var txtHeight: UITextField!
/// BMI 계산 결과를 표시하는 UILabel
@IBOutlet weak var lblResult: UILabel!
/// BMI를 계산하고 결과를 표시하는 액션 메서드
/// - Parameter sender: BMI 계산을 트리거하는 UIButton
@IBAction func calcBmi(_ sender: UIButton) {
// 키와 체중 입력 확인
if txtHeight.text == "" || txtWeight.text == "" {
lblResult.textColor = .red
lblResult.text = "키와 체중을 입력하세요."
return
} else {
// 입력된 체중과 키를 Double로 변환
let weight = Double(txtWeight.text!)!
let height = Double(txtHeight.text!)!
// BMI 계산 (kg/m²)
let bmi = weight / (height * height * 0.0001) // cm를 m로 변환하기 위해 0.0001로 나눔
let shortenedBmi = String(format: "%.1f", bmi) // 소수점 첫째 자리까지 포맷
var body = ""
var color = UIColor.white
// BMI에 따른 판정 및 색상 설정
if bmi >= 40 {
color = UIColor(displayP3Red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) // 빨간색
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40 {
color = UIColor(displayP3Red: 0.7, green: 0.0, blue: 0.0, alpha: 1.0) // 어두운 빨간색
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30 {
color = UIColor(displayP3Red: 0.4, green: 0.0, blue: 0.0, alpha: 1.0) // 붉은색
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25 {
color = UIColor(displayP3Red: 0.0, green: 0.0, blue: 1.0, alpha: 1.0) // 파란색
body = "정상"
} else {
color = UIColor(displayP3Red: 0.0, green: 1.0, blue: 0.0, alpha: 1.0) // 초록색
body = "저체중"
}
// 결과 레이블의 배경색 및 텍스트 설정
lblResult.backgroundColor = color
lblResult.clipsToBounds = true
lblResult.layer.cornerRadius = 10
lblResult.text = "BMI:\(shortenedBmi), 판정:\(body)"
}
}
/// 뷰가 로드될 때 호출되는 메서드
override func viewDidLoad() {
super.viewDidLoad()
// 뷰가 로드된 후 추가적인 설정을 수행할 수 있습니다.
}
}전부 문서화함.
'iOS' 카테고리의 다른 글
| Closure(클로저)15 (0) | 2024.12.11 |
|---|---|
| iOS - 12주차 (0) | 2024.11.20 |
| iOS-11주 (1) | 2024.11.13 |
| 10주차 (1) | 2024.11.06 |
| iOS- 9주 (0) | 2024.10.30 |