자바스크립트 소스 작성 규칙
- 대소문자를 구별한다
- 들여 쓰는 습관을 들인다 (소스를 공유하거나 오류를 수정할 때 편함)
- 문장 끝에 " ; " 을 찍는다 (문장마다 줄 바꿈을 한다면 필요 없지만 한 줄로 적는다면 꼭 필요함)
식별자 규칙
- 식별자 : 변수, 함수, 속성 등을 구분하기 위해 부여하는 이름
- 첫 글자는 반드시 영문자나 " _ " 또는 " $ " 로 시작해야한다
- 공백, 예약어 사용X
- " - " , " _ " 사용O
- 카멜 표시법 ex) myAge, myNum
주석
- 메모할 때 사용
- " // " 나 " /* "과 "*/"을 사용한다
//안녕하세요
/*안녕하세요*/HTML 안에 자바스크립트 소스 작성하기
- <script> 태그 안에 자바스크립트 소스를 작성한다
- <script> 태그는 HTML 문서 안 어디서든 사용 가능
- <script> 태그는 한 문서 안에서 여러 개 사용 가능
- 대부분 </body> 태그 앞에 <script> 태그를 작성한다
외부 스크립트 파일 연결
- 보통 실무에서는 HTML 문서에 소스를 직접 작성하기보다는 따로 작성하여 HTML 문서에 연결한다 (=외부 스크립트 파일을 연결한다)
- 따로 만들어 두면 여러 개의 HTML 문서에 연결할 수 있으므로 규모가 큰 프로젝트를 진행할 때 훨씬 효율적이다
- <script> 태그를 적을 때 <script src="자바스크립트 파일의 저장 경로"></script>로 적는다
<script src="js/dodo.js"></script> //js폴더에 저장한 dodo.js 파일을 연결한 것밑의 내용들은 크롬 브라우저의 콘솔 도구를 사용한다
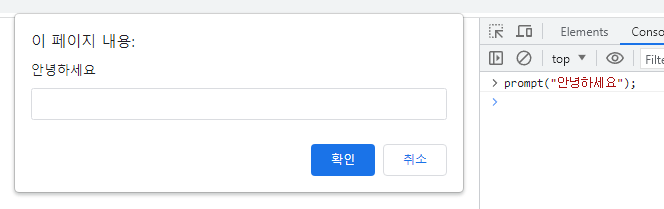
prompt() 함수
- 사용자가 값을 입력할 수 있도록 창을 만듦
- ()안에 입력한 내용은 창에 함께 표시됨

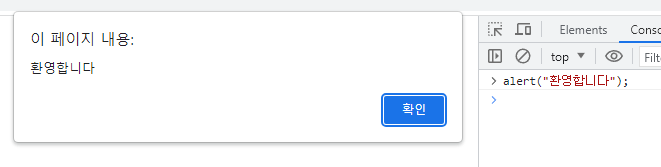
alert() 함수
- 창에 간단한 알림 내용을 표시함

document.write() 함수
- ()안의 내용을 화면에 출력함


console.log() 함수
- ()안의 내용을 콘솔 창에 출력함

도술랭스타
★★★★☆ : c언어와 비슷한 느낌?
무언가를 처음 배울 때는 항상 설레고 재밌는 것 같다. 크롬 브라우저의 콘솔 창도 너무 신기하고 귀여운(?) 것 같다. 콘솔 창에 있는 " > "과 " < "기호는 프로그래머가 컴퓨터와 대화하는 기분이 들 수 있도록 배려한 기호라고 한다!! 배려가 너무..귀엽지 않은가..?!ㅋㅋㅋㅋㅋㅋ 더 많이 배워서 지금 이해가 안 되는 것도 이해하고 싶다. 기대된다.
'JavaScript' 카테고리의 다른 글
| JavaScript-함수 (0) | 2023.07.11 |
|---|---|
| JavaScript-제어문(if,switch,for,while문) (0) | 2023.07.06 |
| JavaScript-연산자 (1) | 2023.06.27 |
| JavaScript-자료형 (7) | 2023.06.26 |
| JavaScript-변수 (0) | 2023.06.15 |